对 Web设计或开发人员而言,为了提高用户的网页浏览体验,通常要参考其他网站设计,发现不错的网站就去查看原始代码或样式表,但是挖掘网页代码和检查 CSS 样式和其它邻近元素可能是任何网页设计者最费时、最讨厌的事情。虽然 Chrome 本身就提供了强大的开发人员工具,但如果遇到要查询某个网页使用的字型或色彩时还是需要借助工具才会更加的方便。
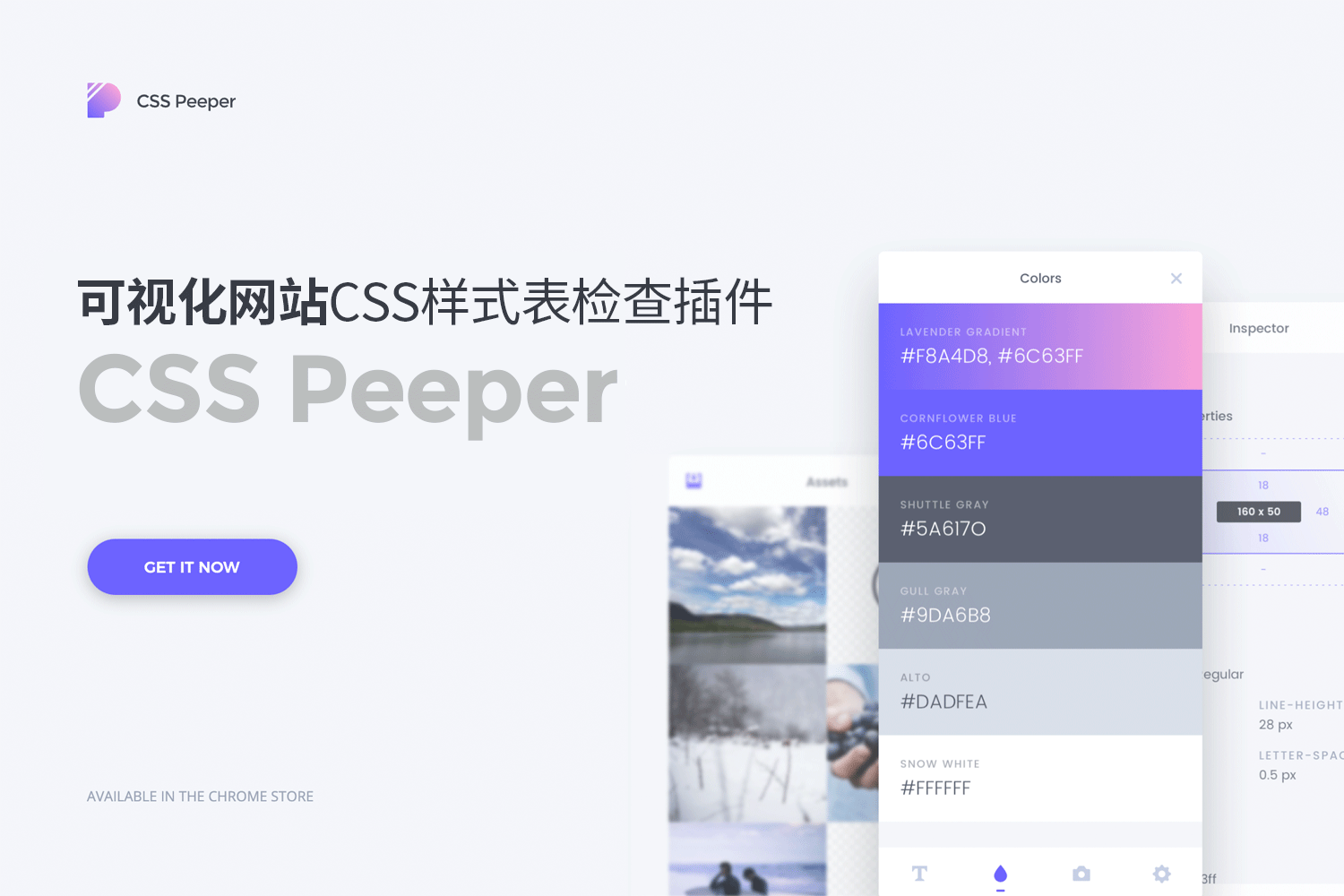
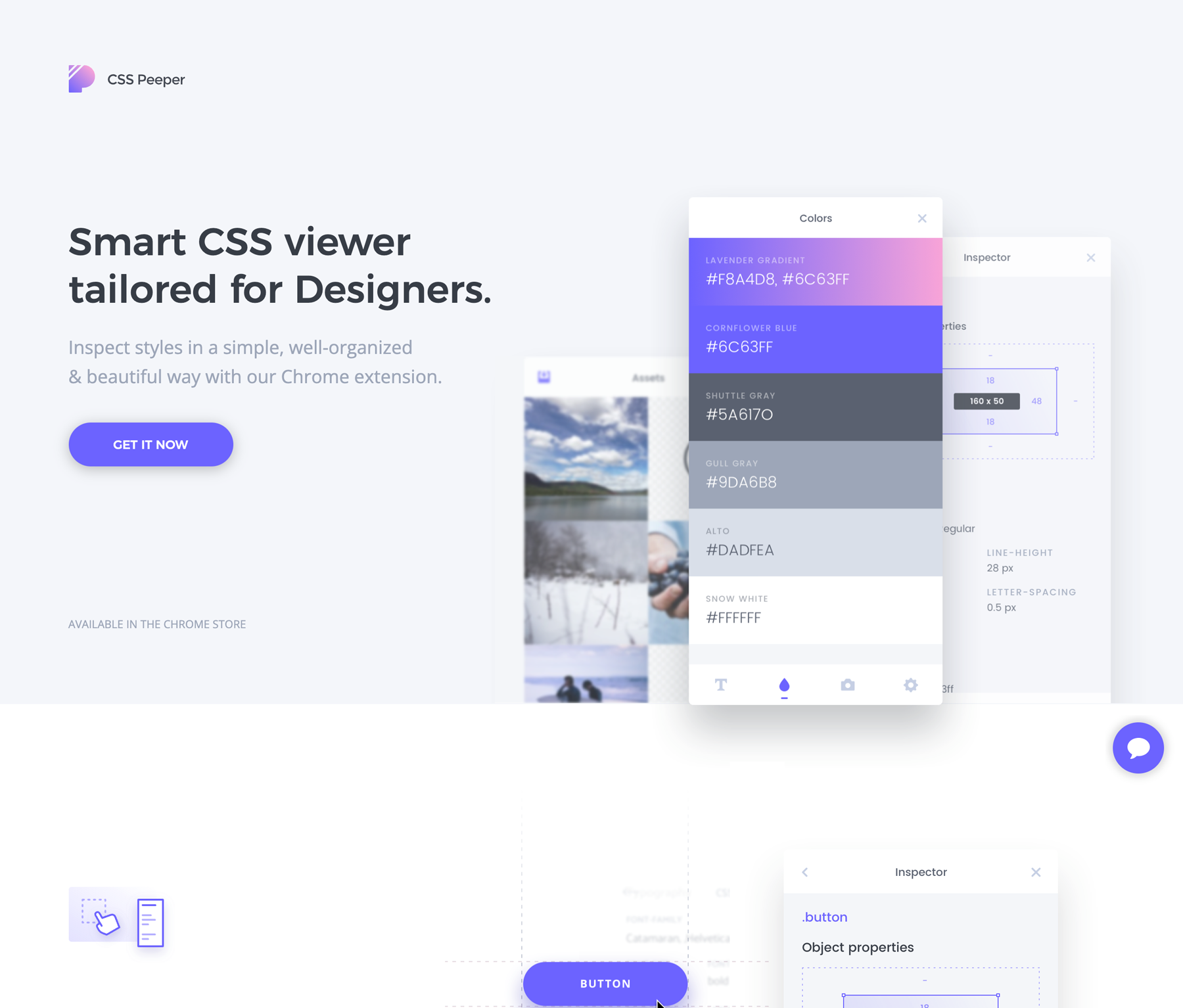
“CSSPeeper”是一款功能明确的 Chrome 浏览器插件,如果你是设计师、需要时常去浏览其他网站的话,它几乎为你量身打造,CSSPeeper让用户以非常简单的方式检查网站的样式和各种元素。
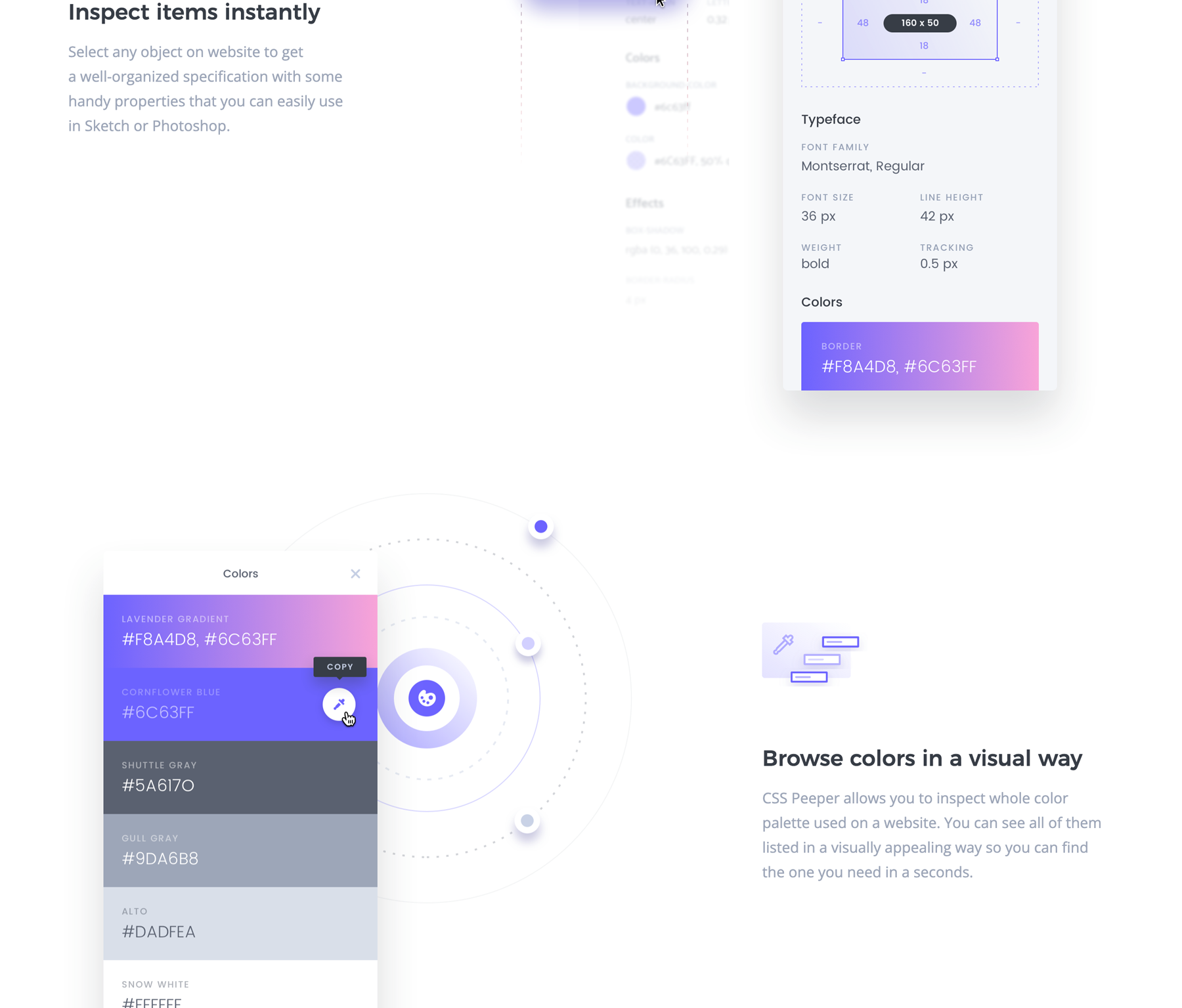
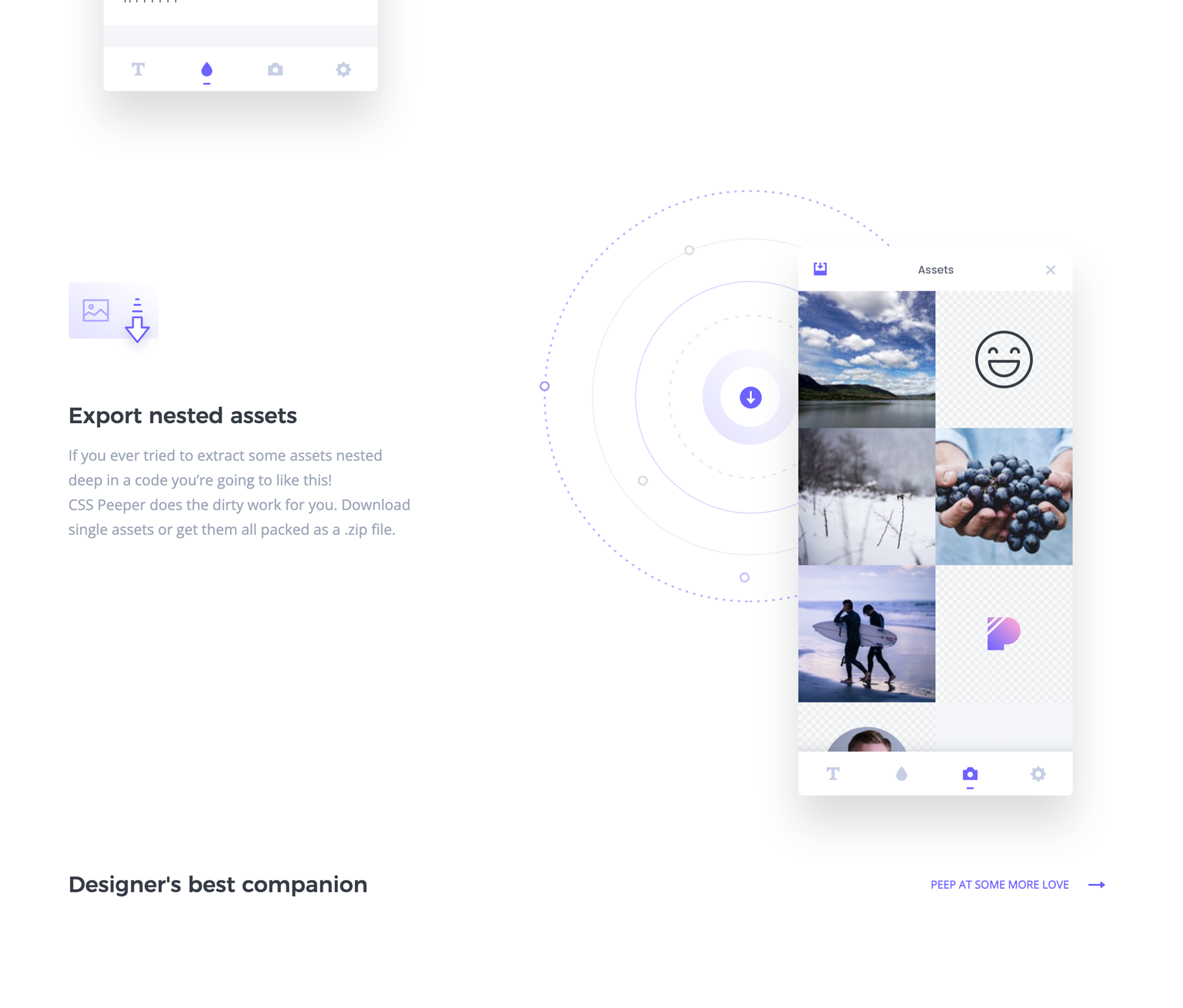
例如以视觉化方式快速提取网站的配色、查看各个部分所用的字型、字体大小、行高、对齐方向和颜色,同时也可以快速列出网页中的所有图片。



声明:本站所有资源,如无特殊说明或标注,仅供下载学习交流使用,不可用于商业使用。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP